こんにちわみいかです(o_ _)o))
AddQuicktagにコードを登録しといてブログを書くときにタグのデザインとか下線部とかボタン一つで簡単にできたら楽ですよね!その設定の際に403エラーが発生した場合の原因と対処法を説明していきます。
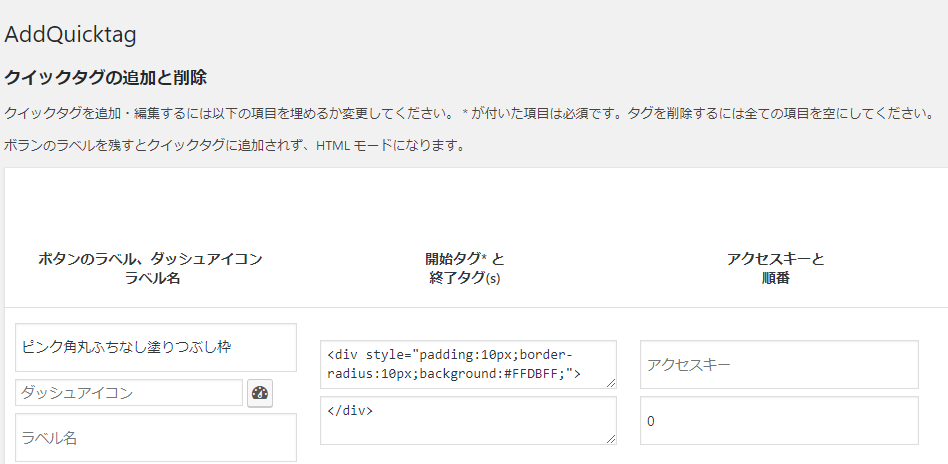
このようにAddQuicktagでアイコンを登録しといたらブログのデザインとかお洒落にできるので記事を書くのが楽しくなっていきますね!しかし、AddQuicktagを利用する際403エラーが発生してしまいます。
現段階でも私がAddQuicktagを利用する際はあることをしておかないとAddQuicktagの追加と削除をすることが出来ません。
それはレンタルサーバーの設定に関係しています。
私はロリポップレンタルサーバーを利用していますのでロリポップで説明していきます。
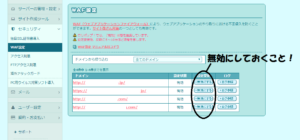
②セキュリティのWAF設定
③ドメインを有効から無効にする←これをしないと403エラーが発生します。
④AddQuicktagで入れたいコードを設定する
⑤終わったらドメインを無効から有効に戻す←元に戻さないとセキュリティが弱くなります。
※無効から有効になるまでおよそ5分ほどかかります。
しばらくお待ちください。
おそらくAddQuicktagはロリポップのサーバーから拒否されているのか403エラーが発生してしまいます。
今でも、有効から無効にしておかないとAddQuicktagの追加や削除ができません。
AddQuicktagの設定が終わったら無効から有効に戻さないとロリポップのセキュリティが弱くなるとのことですので忘れないようにしておきましょう。
簡単でしたでしょ?(o´艸`)
ロリポップのWAFで設定するだけで403エラーは解除されますので参考までにどうぞ!
WordPress(SWELL)を始めるならロリポップサーバーがめっちゃおすすめです!!
私も初心者で分からないまま勧められたロリポップをずっと愛用しています(o´艸`)
【サーバーをロリポップにして得したこと!使いやすさと評判は?なんとなくロリポップを使い始めて思ったこと】
最後まで読んでいただきありがとうございました(o_ _)o))










コメント