こんにちわみいかです(o´艸`)
今回はグーグルアドセンスに申請をする際、ポリシー規約に違反しているため、申請できないとグーグルに返答された件について書きたいと思います。
・ポリシー規約に違反しているため、問題を解消してくださいと返答が来た。

これは申請してわりとすぐに返ってきました。
申請してだいたい2時間後くらいです。
ただ、申請できない原因が詳しく書いていなくて、ポリシー規約に違反しているためとしか記載がなかった為なかなか進みませんでした。
原因詳しく書いてくれないとこっちも分かりませんよね((*`ェ´))
他の人のブログを拝見させていただいたときに、グーグルアドセンス申請にはプライバシーポリシー、自己紹介やお問い合わせページなど作っておかないと申請が通らないと書いていましたので思い当たるところはすべてやったはずなのに申請できないという状況に落ちてしまいました( ̄▽ ̄;)
調べているとグーグルアドセンスを申請する際に広告のコードがうまく貼れていなかったのが原因でした。

この広告コードを入れたら自分のサイトでソースを確認してくださいとほかの人のブログで書いてあったのですが暗号のような字がとても多く、グーグルアドセンスで提供されたコードが見つからなかったので勝手にコードが入っているであろうと自分で判断したのが原因でした。
実際はグーグルアドセンスで提供されたコードが自分のサイト内に入っていなかったからです。
今では無事入れることができ、グーグル再申し込みも無事完了しました♪
ちなみに、広告コードを入れるとこのように表示されます。
※自分のサイトのソースで入っているか確認してみてください。
Ctrl+Fで文字検索もできますのでグーグルアドセンスで提供されたコードで調べるとすぐに出てきます。

ここに貼り付けます。は自分で記入して入れています。
理由はほかの人のブログを読んだときに、みなさん入れていたからです。
グーグルの人たちが見つけやすいようにするためかな?と勝手に思っています(;’∀’)
・グーグルアドセンス広告コードを記入する際は、プラグインを使うこと。
グーグルアドセンスの広告コードを入れる際は、ワードプレス管理画面の外観=テーマの編集から
広告コードを入れるのですが、初心者やCSSを理解していない人は間違いなく触らないほうが良いです。

間違えて違うところを消してしまうともうぐちゃぐちゃになってしまい、最悪状態に落ちかねないです。
私も初心者でCSSを全く理解していなかったため、触るのがとても怖かったです。
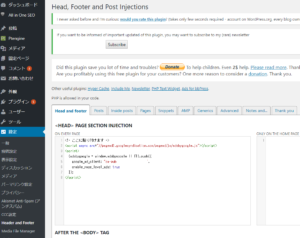
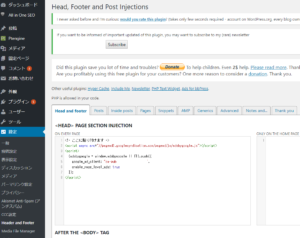
そこで【Head, Footer and Post Injections】というプラグインを使います。
これはグーグルアドセンスの広告コードを貼るために使うようなプラグインになります。
インストールが終わったら早速設定画面に行ってみましょう。

一番左上の【<HEAD> PAGE SECTION INJECTION】の下の枠にグーグルアドセンスの広告コードを挿入します。
見つけやすいように【<!– ここに貼り付けます –>】を1番に入れておくと自分も見つけやすいでしょう。
記入したら(save)を押すだけです。
とっても簡単です。怖いところを触らずに済みます。
次に確認をします。
自分のサイトに行って右クリック=ページのソースを表示、をクリック

これで問題なく、入っていることが確認できました。
・403エラーやアクセス禁止表示になる場合
ここまでスムーズに行けたらいいのですが、人の設定やほかのプラグインを導入している人によってエラーが発生する場合があります。私の場合、403エラーが発生したり、他のプラグインを導入したことによって広告コードがうまく貼れていなかったことがありました。
まずは【Header and Footer】のプラグインで広告コード記入後
403エラーが表示される場合。

広告コードを記入して、saveを押したら403エラーが発生した。
これは契約しているサーバーがセキュリティ強化のため、アクセスを禁止しているのでこのような表示が出てしまいます。
ハッキング(正式名、クラッキング)されにくくするためには仕方がないことなのかなと思います。
一時的にアクセスができるように、サーバーのWAF(セキュリティ)を無効にする必要があります。
※私の場合、サーバーはロリポップと契約していますのでロリポップで説明します。

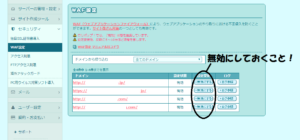
ロリポップの管理画面=セキュリティ=WAF設定=有効から無効にする
※どれかわからない場合はすべて無効にしておきましょう。
有効から無効にした場合、アクセスができるようになるには5分ほどかかりますので注意してください。
これで403エラーが無くなり、【Header and Footer】にアクセスできるようになります。
アクセスができたら広告コードがソースに入っているかどうか確認してください。
WAF設定を無効にするとセキュリティが弱くなってしまいますので、ソースに広告コードが入っていることが確認出来たら有効に戻すことを忘れないようにしてください。
・Header and Footerにコードを挿入したがソースに入っていない場合
これは私も苦戦しました。グーグルに問題を解消してくださいと言われた原因がこれでしたので(;’∀’)

ちゃんと記入したにもかかわらず、ソースに広告コードが入っていない原因は【Head Cleaner】というプラグインが原因でした。
Head CleanerはWordPressのそれぞれのページを構成するソースを最適化して、サイト表示の向上を寄与してくれるプラグインですので【Header and Footer】で入れたコードがうまく貼れていない原因になります。
私もこのプラグインをインストール済みで検索すると出てきましたので停止しました。
なんでインストールしたのか全く覚えていませんが…
停止した瞬間、ソースを確認すると広告コードが確認できました。
これでグーグルアドセンスに再審査を申し込むことができました(´;ω;`)
グーグルアドセンスの修正ってどこどこが原因で修正が必要です。
なんて丁寧に書いてくれていないんですね。。。
自分で何が原因か探る必要があります。
私の場合ではございますが参考になったらとても幸いです(o_ _)o))
ロリポップサーバーは初心者にとってとても使いやすいです!
良かったら読んでください。「はじめてのWordpress入門編」にもロリポップサーバーが
記載されていたので分かりやすいと思います!
【サーバーをロリポップにした。使いやすさと評判は?なんとなくロリポップを使い始めて思ったこと】








コメント